Rückblick auf den UX congress 2015 in Frankfurt
Die digitale Welt um uns herum wird immer komplexer. Smartwatches, Phablets, Smart-TV und co. sorgen dafür, dass uns digitale Anwendungen rund um die Uhr begleiten und immer mehr ein Teil von uns werden. Doch die beste Technik nutzt nichts, wenn sie niemand bedienen kann. Wie können Informationen optimal für die Vielzahl an unterschiedlichen Devices aufbereitet werden? Was muss bei der Gestaltung einer Nutzeroberfläche beachtet werden?
Diese und weitere Fragen lockten am 19. und 20. Oktober wieder UX-Professionals, Designer und Konzepter nach Frankfurt. Dort fand der UX congress 2015 in den Räumen der Frankfurt School of Finance & Management statt.
Ich war für Webmatch vor Ort. Nachdem ich schon letztes Jahr einen sehr positiven Eindruck von der Veranstaltung gewinnen konnte, freute ich mich auf zwei Tage geballtes Know-How und Inspiration. Hier ein Einblick in drei Sessions, die mich nachhaltig inspiriert haben:
Session: Multi-Device Experiences − Die Zukunft nach Responsive Webdesign
In diesem kurzweiligen Vortrag präsentierte Stefan Freimark das 3Cs-Framework von Michal Levin. Michal ist Senior User Experience Designer bei Google und ordnet Multi-Device Design in die folgenden Klassen ein:
Consistent
Dies bedeutet, dass Funktionen auf so vielen Geräten wie möglich verfügbar sind und so ähnlich wie möglich funktionieren. Auch alle Inhalte sollten vorhanden und mit einer möglichst identischen Informationsarchitektur strukturiert sein. Weiterhin sorgt eine gemeinsame visuelle Sprache für Wiedererkennung und Orientierung über alle Geräte hinweg. Ein klassisches Beispiel für Consistent Design sind responsive Websites.

Consistent Design bei der responsive Website von ültje.
Continuous
Das Continuous Design unterstützt Nutzungsszenarien, bei denen mehrere Geräte über einen Zeitraum genutzt werden. Dabei erfolgt noch eine Unterscheidung in „Single Activities“ und „Sequenced Activities“:
Single Activities erstrecken sich typischerweise über einen längeren Zeitraum, bei dem sich die Umgebung ändert, die Aktivität jedoch die gleiche bleibt. Als Beispiel dafür nennt Jan Pohlmann in einem lesenswerten Artikel auf usabilityblog.de das Anschauen eines Films auf Netflix. Dies kann zum Beispiel als erstes auf dem TV erfolgen und später auf dem Tablet fortgeführt werden. Durch die zentrale Speicherung der Nutzerdaten startet der Film auf dem Tablet exakt an der Stelle, an der vorher auf dem TV unterbrochen wurde.
Sequenced Activities dagegen bestehen aus mehreren Schritten. Je länger eine Aktivität ist, desto wahrscheinlicher wird sie in mehreren Schritten erledigt bzw. ändert sich die Umgebung. Ein typisches Beispiel dafür ist Eventbrite, eine Plattform für Veranstaltungstickets. Während der Kauf des Tickets üblicherweise auf dem Desktop stattfindet, erfolgt das Vorzeigen des Tickets am Veranstaltungsort in den meisten Fällen auf dem Smartphone.
Complementary
Beim Complementary Design ergänzen sich mehrere Geräte untereinander. Auch hier werden zwei Typen unterschieden:
Control: Ein Gerät kontrolliert ein oder mehrere andere Geräte. Ein schönes Beispiel dafür ist die DJ-Software Hexler TouchOSC. Bei dieser steuert ein zentrales Gerät wie das Tablet verschiedene Geräte an, um die Musik perfekt abzumischen. Wer sich das nicht vorstellen kann, dem empfehle ich das folgende YouTube-Video. In diesem präsentiert der japanische DJ Satoshi Tomiie, wie er mit zwei Tablets, Smartphone und Laptop die Clubs zum Beben bringt.
Collaboration: Alle Geräte sind in einer Gruppe miteinander verbunden und interagieren miteinander. Ein Beispiel dafür ist Scrabble Party Play. Bei diesem Spiel fungiert das Tablet als Spielbrett. Die Spielsteine jedes Mitspielers werden auf seinem eigenen Smartphone angezeigt.

Scrabble Party Play auf dem Tablet (Quelle: https://www.flickr.com/photos/lokesh/4649807115).
Fazit
Ein spannendes Modell, das hilft die verschieden Ansätze für Multi-Device Experiences zu verstehen und zu bewerten. Mich hat der Vortrag dazu inspiriert weiter in das Thema einzusteigen.
Session: Inter/Faces – Neuropsychologie und die Wahrnehmung digitaler Produkte
Interfaces erzählen Geschichten. Mit dieser These begann Felix van de Sand seine gut besuchte Session. Mit Hilfe von Erkenntnissen aus der modernen Neuropsychologie hat er eine UX-Designmethode entwickelt, die beim Nutzer gelernte mentale Konzepte auslösen soll.
Als Beispiel nannte er unter anderem das mentale Konzept der Distanz, welches sich bei einem Glas Wein beobachten lässt. Dieses kodiert durch seine physische Erhöhung und den Stiel des Weinglases beim Nutzer implizit eine erhabene Position und damit einen besonderen Genuss.
Dieses Konzept macht sich auch Apple bei der Platzierung seines Logos zu Nutzen. Betrachtet man die verschiedenen Geräte wie iPhone, iPad etc., zeigt sich, dass das Logo immer in erhabener Position platziert ist und mit einem großzügigen Logo-Schutzraum ausgestattet wird. Damit wird implizit vermittelt, dass es sich hierbei um ein besonderes Produkt handelt.
Fazit
Das Ziel von Interfaces wie Websites, Apps etc. sollte sein, dass diese möglichst intuitiv und ohne Lernaufwand bedienbar sind. Am intuitivsten ist es, wenn der Nutzer nicht darüber nachdenken muss. Der Einsatz von mentalen Modellen beim Design der Interfaces kann helfen, dieses Ziel zu erreichen.
Session: Responsive Navigation − Patterns, UX und Guidelines
In seinem emotional vorgetragenen und mitreisenden Vortrag plädierte Peter Rozek dafür vorhandene und scheinbar gelernte Navigations-Pattern zu überdenken. Bei einem Pattern handelt es sich um eine bewährte Lösungsschablone (wikipedia) für wiederkehrende Entwurfsprobleme. Ein typisches Beispiel für ein Navigations-Pattern ist das Hamburger Icon. Dieses aus drei Balken bestehendes Symbol findet sich auf einer Vielzahl mobiler Websites und soll dem Nutzer signalisieren, dass sich bei einem Klick oder Touch auf das Icon die Navigation der Seite öffnet.
Peter präsentierte in seinem Vortrag eine Studie, bei der ermittelt wurde, wie das Hamburger Icon vom Nutzer wahrgenommen wird. Dafür wurden vier verschiedene Darstellungen getestet.
- Hamburger Icon
- Icon mit der Bezeichnung „Menü“
- Hamburger Icon + Bezeichnung „Menü“
- „Menü“ als Schriftzug
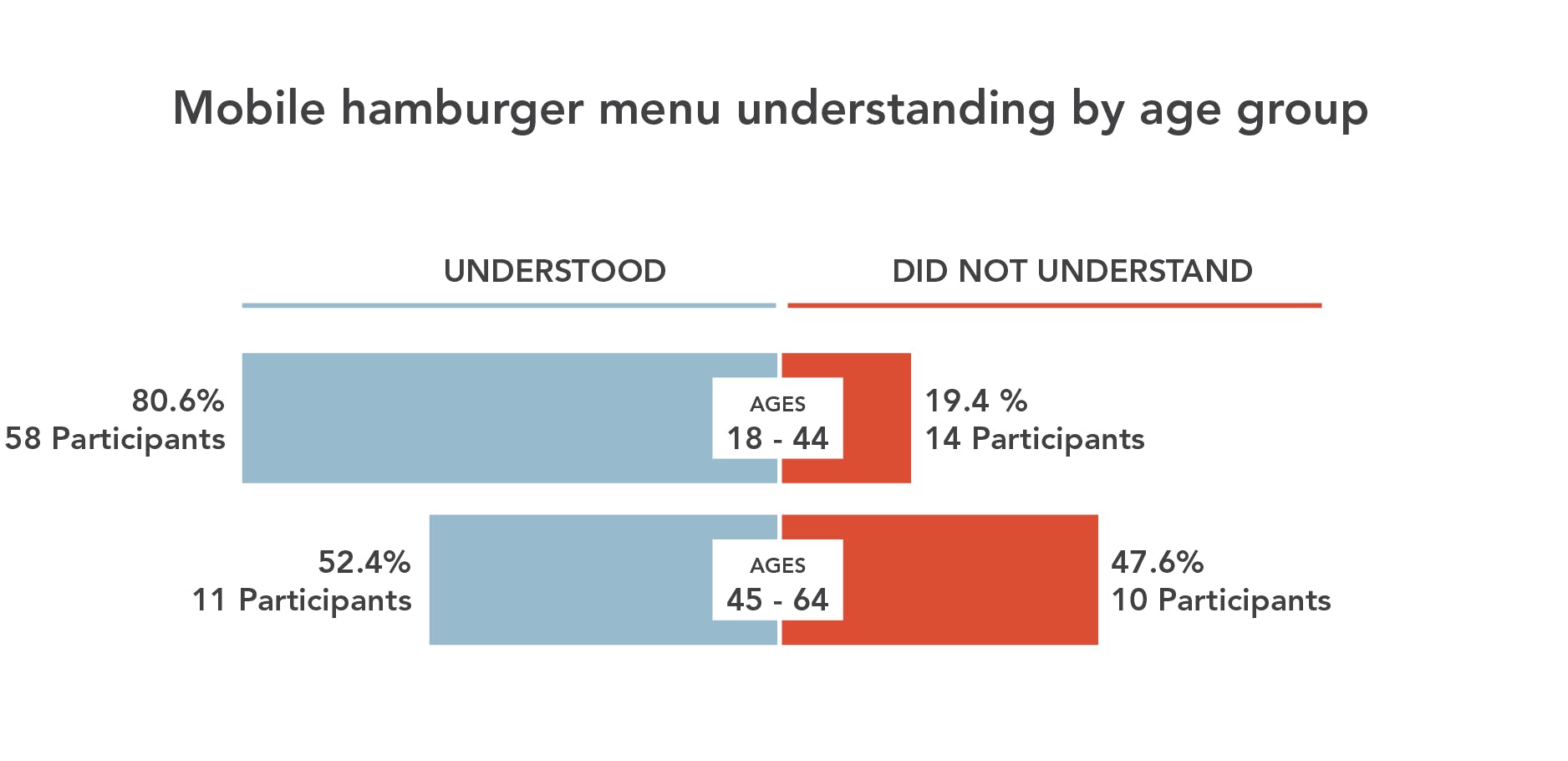
Im Ergebnis zeigt sich, dass Variante zwei zu einer Steigerung der Conversion von 12,9 % geführt hat. Bevor nun aber voreilige Schlüsse gezogen werden, sollte man einen Blick auf die zweite Studie aus dem Vortrag von Peter werfen. In dieser wurde das Hamburger Icon unter Einbezug des Alters der Nutzer untersucht. In der Altersklasse 18 – 44 Jahre gaben 80,6 % der Nutzer an, das Icon zu verstehen. In der Altersklasse 45 – 62 Jahre waren es dagegen nur 52,4 %.

80,6 % der 18 bis 44-Jährigen wissen, was das Hamburger-Icon bedeutet (Quelle: http://www.catalystnyc.com/2015/02/navigating-mobile-hamburger-menu-anyone-get/)
Fazit
Mit diesem und weiteren Beispielen zeigte Peter in seinem Vortrag, dass es die eierlegende Wollmilchsau für Navigations-Pattern nicht gibt. Was auf der einen Seite funktioniert muss noch lange nicht auf der anderen funktionieren. Daher sollten bei der Konzeption einer Website oder App immer eine möglichst genaue Definition der Zielgruppen stattfinden.
Gesamtfazit
Meine Erwartungen wurden nicht enttäuscht. Die beiden Tage boten eine Vielzahl an informativen und inspirierenden Sessions. Ein weiteres Plus waren die vielen anregenden Gespräche mit Kollegen aus den unterschiedlichsten Disziplinen. Die Frankfurt School of Finance & Management bot für die Veranstaltung den richtigen Rahmen und auch die Party am Abend, mit imposanten Blick auf den Main und die Skyline der Bankenmetropole konnte sich sehen lassen. Wir sehen uns 2016.
Bildquelle: no_limit_pictures (istockphoto.com)
